Compartimos la continuación del artículo publicado en nuestra revista en el mes de febrero del 2022, sobre el sitio web personal del Dr. Andrew Marsh (ver el enlace : http://andrewmarsh.com/ )que utiliza como una especie de cuaderno y plataforma en línea para algunas de sus reflexiones y experimentos sobre análisis de rendimiento energético de edificios, desarrollo web, programación informática, diseño generativo, paramétrico y visualización 3D.
Consideramos muy valiosas e interesantes las aplicaciones relacionadas al clima, el movimiento aparente del sol, la iluminación natural entre otras. En esta edición les ofrecemos 11 de estas interesantes aplicaciones que están en línea y pueden utilizarse libremente. Las cuales complementan las primeras diez aplicaciones presentadas en el articulo de febrero.
TODAS LAS APLICACIONES DISPONIBLES
Están en el siguiente enlace:
https://drajmarsh.bitbucket.io/
11. GRAFICA BIDIMENSIONAL PARA ANALIZAR DATOS CLIMATOLOGICOS
https://drajmarsh.bitbucket.io/data-view2d.html
Visión general
Esta aplicación es un gráfico 2D simple que muestra datos meteorológicos y/o de análisis detallados por hora a lo largo del año. Use la barra de selección en la parte inferior para elegir un rango de fechas en particular, que controla el gráfico principal de arriba para mostrar una o más líneas de datos o valores de área en ese rango. Este tipo de gráfico es especialmente útil para comparar el comportamiento temporal de varias métricas.
Puede cargar cualquier archivo de datos meteorológicos (EPW) de EnergyPlus, así como archivos de salida (CSV) de EnergyPlus por hora, día o mes. Si bien las métricas disponibles en cada archivo se muestran en un panel en el lado izquierdo de la ventana principal, también puede seleccionarlas de una lista tabulada ordenable haciendo clic en el botón Seleccionar métricas de visualización... en la parte superior del panel.
Formato de archivo CSV
Además de los datos de EnergyPlus, también puede cargar un archivo CSV con sus propios datos. El formato es relativamente simple, requiere una sola fila de encabezado con títulos para cada columna de datos y luego 8760/8784 filas para datos horarios, 365/366 filas para datos diarios o 12 filas para datos mensuales.
Siempre se asume que la primera columna es el valor de fecha/hora para esa fila. Este valor en realidad no se lee ni se procesa de ninguna manera, ya que hay tantas formas diferentes de representar fechas y horas, por lo que se supone que cada fila contiene datos para cada hora, día o mes incremental. La única limitación de su formato es que no puede contener comas, ya que se malinterpretaría como varias columnas.
Todas las columnas posteriores deben contener los valores numéricos de cada una de las métricas definidas en la fila del encabezado. Para especificar las unidades para cada métrica, formatee su título con el nombre primero y luego las unidades encerradas entre corchetes, como se muestra a continuación:
Tiempo, temperatura [°C], humedad [%], velocidad del viento [m/s]
00:00 01-01-2018,18.5,64.2,0.23
01/01/2018 01:00,18.7,65.3,0.75
lun 1 ene 2018,18.6,65.6,0.16
Características interesantes
Las siguientes son algunas de las características más interesantes de esta aplicación:
Puede reordenar los elementos en la lista de métricas en el lado izquierdo simplemente haciendo clic o tocando uno y luego manteniendo presionado durante un período breve hasta que se ilumine en rojo. Luego simplemente arrástrelo a su nueva posición. El orden de las métricas en la lista determina el orden de dibujo de las líneas en el gráfico.
Puede mostrar líneas de datos superpuestas entre sí o apiladas verticalmente para comparar directamente su comportamiento temporal. Para cambiar el apilamiento, use los tres íconos o el menú Diseño de datos en la barra de herramientas superior.
Como cada año contiene al menos 8760 puntos de datos, generar y representar varias métricas durante todo el año puede ser un poco lento. Por lo tanto, de forma predeterminada, las líneas de datos cambian automáticamente entre los valores horarios detallados y el rango mínimo/máximo diario según el rango de fechas actual. Esta transición ocurre cuando el rango de fechas está entre 60 y 120 días, y se puede configurar para cada línea de datos visible usando el interruptor ' Fade to Daily Range '.
Haga clic en cualquier línea del gráfico o indicador de leyenda en el lado derecho y se resaltará la línea de datos específica. Haga clic en otra línea o en un área vacía del gráfico para eliminar el resaltado. También hay un pequeño '' para esto justo a la derecha de ' Mostrar en el gráfico ' alternar para cada elemento visible en la lista de métricas en el lado izquierdo.
Puede alternar la acción de arrastrar horizontal en el gráfico principal entre paneo y zoom usando los dos íconos o el menú Diseño de datos en la barra de herramientas superior. Obviamente, la panorámica solo funciona cuando está ampliado, lo que puede hacer en cualquier momento usando la rueda de desplazamiento o un gesto de pellizco, o arrastrando la barra de selección a lo largo de la parte inferior.
Cuando la acción de arrastrar se establece en zoom, se muestra una región de selección a medida que arrastra para indicar visualmente el nuevo intervalo de fechas. Al arrastrar hacia la derecha, se acercará y se indica mediante una región de selección azul . Al arrastrar hacia la izquierda, se alejará y se indica mediante una región de selección roja .
Cuando utilice la rueda de desplazamiento o un gesto de pellizco para acercar y alejar el gráfico principal, el nuevo intervalo de fechas se centrará en la ubicación actual del puntero. De esta manera, puede ubicar el puntero en la parte específica del gráfico que desea ampliar y esa área debe permanecer aproximadamente en la misma posición en el gráfico. Puede que este no parezca ser el caso cuando se acerca mucho, ya que el gráfico siempre se ajusta al rango de día completo más cercano; sin embargo, el cálculo de desplazamiento es completamente lineal, por lo que debería sobrevivir a los aparentes saltos que pueden resultar.
© Dr. Andrew J. Marsh, 2018.
12. INFORMACION GRAFICA CLIMATICA INTEGRADA A ESQUEMAS DE PLANIFICACION POR ACTIVIDADES Y FUNCIONES
https://drajmarsh.bitbucket.io/heatmap-daily.html
Visión general
Esta aplicación le permite mostrar análisis o datos meteorológicos durante todo el año agrupados por día, semana y mes. El objetivo es facilitar la identificación visual de las tendencias en función de dónde encajan dentro de la semana laboral estándar y estacionalmente a lo largo del año, lo que puede no ser tan obvio con otros tipos de gráficos. Este formato también es particularmente adecuado para la representación de información de programación anual.
A partir de un lunes
Según ISO 8601 , la semana estándar internacional comienza un lunes y termina un domingo. Si bien existen variaciones culturales, ISO 8601 es un estándar acordado que proporciona un método inequívoco y bien definido para representar fechas y horas en todos los países, incluso aquellos con convenciones de representación completamente diferentes.
En relación con el análisis del rendimiento de los edificios, el uso de este estándar se corresponde bien con la típica semana laboral internacional, en la que es probable que haya diferencias en los niveles de actividad entre semana (lunes a viernes) y fines de semana (sábado, domingo). En términos del gráfico en sí, significa que los días de la semana y los fines de semana se agrupan de forma natural con fines de selección interactiva y comparación visual directa, en lugar de que los fines de semana se dividan en ambos extremos del gráfico.
Características interesantes
Necesitaba desarrollar este tipo de gráfico como parte de mi editor de horario anual. Esta aplicación es un subproducto que me permite probar sus diferentes parámetros y asegurarme de que sea lo suficientemente flexible y robusta para manejar diferentes tipos de datos diarios.
Las siguientes son algunas de las características más interesantes de esta aplicación:
Puede manejar conjuntos de datos por hora, diarios e incluso mensuales,
Es altamente personalizable, lo que permite la manipulación de la mayoría de los parámetros, y
Puede guardar gráficos localmente como archivos vectoriales SVG.
© Dr. Andrew J. Marsh, 2018.
13. CALENDARIO GRAFICO EDITABLE - PARA ANALISIS ENERGETICO
https://drajmarsh.bitbucket.io/schedule-editor.html
Visión general
Esta aplicación le permite visualizar y editar los datos del horario horario anual. Esto es básicamente una lista de uno o más perfiles diarios junto con información sobre qué perfil se aplica a cada día del año.
Un perfil diario contiene valores de 24 horas que describen el funcionamiento temporal de algo, ya sea una pieza de equipo, la ocupación de un espacio, qué tan abierta está una apertura o cuánta energía está usando algo. Para mayor flexibilidad, estos valores por hora generalmente se almacenan como fracciones o porcentajes, ya que esto permite aplicar el mismo perfil a edificios o equipos de diferentes tamaños. En tales casos, los valores se utilizan como modificadores de cualquiera que sea el tamaño, la carga o la capacidad máxima.
Empezando
La aplicación contiene un horario simple cuando se inicia. Puede cargar otro horario simplemente arrastrándolo y soltándolo en cualquier lugar dentro de la ventana de la aplicación en el navegador, o haciendo clic en el botón Importar datos del horario (). Para reasignar un perfil diferente a cualquier rango de días, primero selecciónelos haciendo clic/tocando el puntero en la cuadrícula de semana/día y arrastrándolo sobre el rango que necesita. Puede agregar o eliminar del conjunto de selección actual utilizando la tecla Mayús o el botón de tres opciones de selección en la barra de herramientas superior. También puede usar la ventana emergente SELECCIONAR RANGO DE FECHAS haciendo clic en el botón del calendario () en la parte superior derecha.
Para editar un perfil, haga clic en su miniatura pequeña en la lista de perfiles para mostrarlo en el editor de perfiles. Los datos en el editor cambiarán para reflejar el nuevo perfil actual y el color del botón ASIGNAR se actualizará. Utilice este botón para asignar el perfil actual al intervalo de fechas seleccionado en la cuadrícula de semana/día.
Características interesantes
Las siguientes son algunas de las características más interesantes de esta aplicación:
Proporciona una interfaz visual útil para obtener una visión general de los datos de programación por horas anuales y asignar perfiles por horas a días específicos.
Permite exportar los datos de horarios en una variedad de formatos diferentes, incluidos CSV, horarios de ocupación DIVA/DaySim, EnergyPlus (IDF y epJSON) y OpenStudio (gbXML está en camino).
Los perfiles diarios se pueden reordenar dinámicamente dentro de la lista presionando el puntero en el perfil que desea mover y manteniéndolo presionado hasta que su fondo se vuelva rojo claro, después de lo cual puede arrastrarlo a una nueva posición.
Si selecciona un rango de nodos de perfil por horas en el editor de perfiles, puede aplicar un rango de diferentes funciones de aceleración para cambiar los puntos sin problemas entre el primer y el último valor seleccionado.
Los nodos de perfil por hora seleccionados también se pueden incrementar, escalar e incluso cambiar de hora usando los controles sobre el editor de perfil.
Haga doble clic/toque cualquier nodo de perfil por hora para mostrar un editor numérico emergente que permite un control más detallado sobre el valor ingresado.
Proporciona un modo EnergyPlus en el que los perfiles diarios se organizan en grupos semanales y se pueden aplicar a tipos de días adicionales para un cambio dinámico utilizando datos meteorológicos o días festivos o patrones de trabajo específicos de la localidad.
Capaz de alternar entre datos de perfil por hora lineales y escalonados para comprender mejor y/o demostrar las relaciones de tiempo básicas.
Si bien los rangos de fechas se pueden seleccionar de forma interactiva en la cuadrícula de semana/día, se proporciona una ventana emergente adicional para permitir la selección estacional y mensual, así como un control más detallado sobre los tipos de días afectados.
© Dr. Andrew J. Marsh, 2018.
14. MASCARAS DE SOMBREADO PARA ANALIZAR OBSTRUCCIONES A LA PENETRACION SOLAR EN EDIFICACIONES
https://drajmarsh.bitbucket.io/shading-box.html
El objetivo de esta aplicación era investigar la posibilidad de generar máscaras de sombreado interactivas en tiempo real. Una máscara de sombreado es simplemente un mapa de qué partes de la cúpula del cielo son visibles desde un punto particular y cuáles están obstruidas por objetos opacos dentro y alrededor de un sitio.
El otro objetivo clave era ver si podía implementar un mapeo dinámico de luminancia del cielo para usar con el sombreado. El grado de sombreado en cualquier punto suele cuantificarse por el porcentaje de cielo que está ocluido. Sin embargo, la distribución luminosa sobre el domo del cielo suele ser bastante desigual y varía significativamente en períodos cortos de tiempo. Con esta aplicación, puede experimentar con una gama de diferentes condiciones del cielo y cuantificar el sombreado en función del porcentaje de luminancia real del cielo que está ocluido.
¿Por qué un modelo de bloque simple?
En realidad, puede importar cualquier tipo de modelo 3D como un archivo OBJ, STL o PLY. La aplicación solo comienza con bloques rectilíneos simples como una forma de ilustrar el proceso y proporcionar un sitio interactivo con el que puedes jugar. Para cargar un modelo 3D, use el botón que parece un edificio () o arrastre y suelte el archivo del modelo en cualquier lugar de la ventana de la aplicación.
Actualización dinámica
La aplicación detecta automáticamente cuando un cálculo tarda demasiado en ser interactivo e intentará degradar adecuadamente. Por ejemplo, si el sombreado detallado tarda más de 200 ms en completarse, intentará usar un método más simple para mantener la retroalimentación dinámica. Si el método más simple tarda más de 200 ms, dejará de intentar actualizarse dinámicamente hasta que termine de arrastrar y suelte el puntero. A veces, el navegador o el sistema pueden estar ocupados con otra cosa cuando arrastra, lo que hace que detenga temporalmente las actualizaciones dinámicas incluso en un modelo relativamente simple. Sin embargo, tan pronto como los cálculos vuelvan a la velocidad, la actualización dinámica se reanudará automáticamente.
Características interesantes
Las siguientes son algunas de las características interesantes de esta aplicación:
Usando bloques simples alineados axialmente para optimizar el trazado de rayos para cálculos de sombreado casi en tiempo real,
Realización de una geometría sólida constructiva (CSG) simple en tiempo real para unir múltiples bloques alineados axialmente que se cruzan en un solo sólido,
Actualización dinámica de una máscara de sombreado WebGL dentro del contexto 3D del modelo y una máscara de sombreado SVG 2D para mostrar efectos de cielo y sombreado en tiempo real.
La actualización de más de mil o más elementos de ruta SVG individuales para mostrar distribuciones dinámicas de cielo 2D puede ser bastante lenta, por lo que esta versión en realidad representa el sombreado y la distribución dinámica del cielo en un lienzo WebGL debajo del diagrama de ruta solar SVG 2D, que es significativamente más rápido,
Superposición de distribuciones de luminancia del cielo de los tipos de cielo general estándar de CIE que se actualizan dinámicamente cada vez que cambia la fecha, la hora o la ubicación,
Ser capaz de seleccionar diferentes métodos de subdivisión del cielo y ángulos de subdivisión para comparar directamente qué tan precisa debe ser realmente la segmentación del cielo, y
La capacidad de mostrar tanto el sombreado como los rayos rociados en un color que refleja el objeto que obstruye.
© Dr. Andrew J. Marsh, 2017.
15. MASCARAS DE SOMBREADO INTERACTIVAS PARA ANALIZAR LAS OBSTRUCCIONES SOLARES EN LA CUPULA DEL CIELO.
https://drajmarsh.bitbucket.io/shading3d.html
Visión general
El objetivo de esta aplicación era investigar la posibilidad de generar máscaras de sombreado interactivas en tiempo real. Una máscara de sombreado es simplemente un mapa de qué partes de la cúpula del cielo son visibles desde un punto particular y cuáles están obstruidas por objetos opacos dentro y alrededor de un sitio.
El otro objetivo clave era ver si podía implementar un mapeo dinámico de luminancia del cielo para usar con el sombreado. El grado de sombreado en cualquier punto suele cuantificarse por el porcentaje de cielo que está ocluido. Sin embargo, la distribución luminosa sobre el domo del cielo suele ser bastante desigual y varía significativamente en períodos cortos de tiempo. Con esta aplicación, puede experimentar con una gama de diferentes condiciones del cielo y cuantificar el sombreado en función del porcentaje de luminancia real del cielo que está ocluido.
¿Por qué un modelo de bloque simple?
En realidad, puede importar cualquier tipo de modelo 3D como un archivo OBJ, STL o PLY. La aplicación solo comienza con bloques rectilíneos simples como una forma de ilustrar el proceso y proporcionar un sitio interactivo con el que puedes jugar. Para cargar un modelo 3D, use el botón que parece un edificio () o arrastre y suelte el archivo del modelo en cualquier lugar de la ventana de la aplicación.
Actualización dinámica
La aplicación detecta automáticamente cuando un cálculo tarda demasiado en ser interactivo e intentará degradar adecuadamente. Por ejemplo, si el sombreado detallado tarda más de 200 ms en completarse, intentará usar un método más simple para mantener la retroalimentación dinámica. Si el método más simple tarda más de 200 ms, dejará de intentar actualizarse dinámicamente hasta que termine de arrastrar y suelte el puntero. A veces, el navegador o el sistema pueden estar ocupados con otra cosa cuando arrastra, lo que hace que detenga temporalmente las actualizaciones dinámicas incluso en un modelo relativamente simple. Sin embargo, tan pronto como los cálculos vuelvan a la velocidad, la actualización dinámica se reanudará automáticamente.
Características interesantes
Las siguientes son algunas de las características interesantes de esta aplicación:
Usando bloques simples alineados axialmente para optimizar el trazado de rayos para cálculos de sombreado casi en tiempo real,
Actualización dinámica de una máscara de sombreado WebGL dentro del contexto 3D del modelo y una máscara de sombreado SVG 2D para mostrar efectos de sombreado en tiempo real.
Superposición de distribuciones de luminancia del cielo de los tipos de cielo general estándar de CIE que se actualizan dinámicamente cada vez que cambia la fecha, la hora o la ubicación,
Ser capaz de seleccionar diferentes métodos de subdivisión del cielo y ángulos de subdivisión para comparar directamente qué tan precisa debe ser realmente la segmentación del cielo.
La capacidad de mostrar sombreado en un color que refleja el objeto que obstruye.
© Dr. Andrew J. Marsh, 2017.
16. ANALISIS DE ASOLEAMIENTO, SOMBRAS Y PENETRACION SOLAR EN EDIFICIOS EN 3D
https://drajmarsh.bitbucket.io/shadows3d.html
Visión general
Este es mi primer experimento real con mapeo de sombras en WebGL. Siempre he usado volúmenes de sombra en trabajos anteriores de OpenGL, pero el cálculo en tiempo real y la proyección de los bordes de la silueta en JavaScript parecen innecesariamente onerosos. Por lo tanto, quería ver cuánto del proceso se podía hacer en la GPU y si esta es una alternativa razonablemente viable para el tipo de sombras que necesito.
Implementación
Al principio tuve algunos efectos de alias bastante horribles en superficies con ángulos de incidencia altos, pero un poco de ajuste en el sombreador y me sorprendió bastante lo buenos que son los resultados, incluso sin ningún efecto de filtrado o desenfoque (que voy a intenta más tarde).
Si quiere ver a qué me refiero con los efectos de alias, vaya a la ventana emergente 'Configuración de pantalla' y reduzca la 'Opacidad de la superficie' a casi cero. Luego configure la fecha/hora de modo que el Sol esté bastante cerca del suelo. Entonces debería poder ver una cantidad de irregularidades en el borde delantero de cada bloque de sombra. Normalmente esto queda completamente oculto por la opacidad de las fachadas de los edificios, pero ilustra el problema.
La clave para obtener un buen resultado fue no depender únicamente de la máscara de profundidad para todas las superficies del modelo. Al probar cada normal en el sombreador de fragmentos, no necesita usar la máscara de profundidad para ninguna superficie que esté alejada de la luz, ya que puede suponer que están en la sombra. Este ajuste fue suficiente para deshacerse de todo tipo de fallas visuales que ocurrieron cuando la fuente de luz estaba cerca de la incidencia rasante en superficies horizontales y verticales.
© Dr. Andrew J. Marsh, 2014.
ANIMACIONES REALIZADAS EN BASE A IMAGENES OBTENIDAS DE LA APLICACION PARA EL RECORRIDO SOLAR EN INVIERNO, OTOÑO-PRIMAVERA Y VERANO PARA LA CIUDAD DE LIMA-PERU
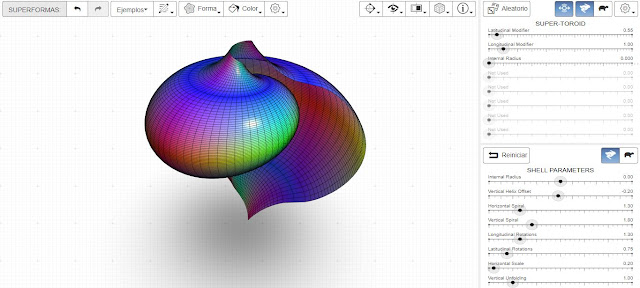
17. GENERADOR DE FORMAS PARAMETRICAS EN 3D, CON BASE EN ALGORITMOS
https://drajmarsh.bitbucket.io/supershapes.html
Visión general
El objetivo de esta aplicación es permitirle interactuar con una variedad de algoritmos de generación de formas paramétricas, utilizando los controles deslizantes adyacentes para ajustar los parámetros y ver sus efectos en tiempo real. Como punto de partida, utilice el menú de ejemplos como base y el botón 'Aleatorizar' () para explorar diferentes formas.
Los controles deslizantes de parámetros de forma son específicos de cada algoritmo, mientras que los parámetros de capa le permiten estirar y desplazar la superficie generada en formas similares a las de una capa. Debería ser lo suficientemente rápido en la mayoría de las computadoras y tabletas modernas, pero puede desactivar la actualización en tiempo real si lo necesita.
Fondo
Esta es otra versión HTML5 de uno de mis applets de Java. Este surgió de algunos experimentos que usaban armónicos esféricos como una forma de hacer simulaciones de iluminación difusa y sombreado en tiempo real. Como tiendo a entender realmente las cosas solo cuando puedo verlas, hice un visor rápido en Procesamiento hace un tiempo para asegurarme de que estaba haciendo todos los cálculos correctamente.
Algunas de las visualizaciones y formas comenzaron a verse razonablemente interesantes, así que las pulí un poco y luego hice esta versión WebGL. Como la infraestructura básica ya estaba allí, parecía lógico agregar también otros tipos de formas.
Los armónicos esféricos son realmente interesantes ya que se pueden utilizar para reducir lo que suele ser una integración excesivamente costosa del entorno de iluminación difusa en una serie de productos puntuales mucho más rápidos. Esto se hace aproximando el entorno de iluminación difusa, dado como una distribución luminosa compleja sobre una esfera integrada, con una matriz de coeficientes de armónicos esféricos.
Usar esto en lugar de un modelo de reflexión de superficie difusa estándar puede hacer posibles efectos de iluminación difusa muy detallados y realistas casi en tiempo real. Robin Green lo explica mejor y con mucho más detalle en Spherical Harmonic Lighting: The Gritty Details .
Desarrollo
Este visor probablemente se inspiró más en la página de Paul Bourke sobre armónicos esféricos , así como en muchos otros visores de superformas escritos por otros. Como muchas de mis visualizaciones del rendimiento de los edificios implican la superposición de datos de análisis en cuadrículas de colores dentro de un modelo 3D, pensé que valía la pena dedicar algún tiempo a generarlos y animarlos como una forma de desarrollar y probar mis propias bibliotecas de cuadrículas.
Características interesantes
Supongo que las características más interesantes de esta aplicación son las siguientes:
Animar las transiciones de forma completamente en la GPU usando sombreadores de interpolación,
Desarrollar controles deslizantes de datos basados en SVG que escalan e interactúan razonablemente bien en computadoras de escritorio y dispositivos móviles.
Trabajando bastante con los parámetros de cada forma para que la generación aleatoria sea un poco más inteligente,
Hacer que mis cálculos de silueta funcionen lo suficientemente rápido en Javascript, y
Implementación de un sistema Deshacer/Rehacer en toda la aplicación.
© Dr. Andrew J. Marsh, 2014.
18. EDITOR TRIDIMENSIONAL DE TEXTOS CON POSIBILIDADES DE EXPORTACION A OTROS PROGRAMAS 3D
https://drajmarsh.bitbucket.io/text3d.html
Visión general
Esta aplicación muestra mi nueva biblioteca de fuentes trianguladas en 3D. Le permite ajustar dinámicamente varios parámetros de fuente, incluidas diferentes formas, espacios y extrusiones. Use los controles deslizantes y los controles en la parte superior izquierda de la aplicación para cambiar la configuración de forma interactiva. Si está interesado, también puede ingresar su propio texto y exportar la geometría resultante como un archivo OBJ, STL o PLY.
Escribí esto porque realmente necesitaba ver y experimentar con varias formas de fuente, y para probar y optimizar el código a fondo. Además, las pruebas unitarias basadas en código realmente no pueden brindar la misma retroalimentación cualitativa que realmente ver cómo se ve el texto de ejemplo a medida que se ajustan dinámicamente varias métricas.
¿Por qué las fuentes vectoriales 3D?
Si bien el enfoque típico para el texto en 3D es texturizar los glifos de fuentes del mapa en superficies planas transparentes, esto es complicado para que se vea bien y no es totalmente adecuado para los tipos de anotaciones de modelos que necesito/quiero hacer.
Estaba usando mi propia biblioteca de fuentes vectoriales basadas en líneas para anotar cosas, sin embargo, la versión 57 de Chrome en adelante dejó de admitir anchos de línea superiores a 1 píxel en WebGL en todas las plataformas, independientemente de las capacidades del hardware de gráficos subyacente. Como Chrome es uno de los navegadores más populares en este momento, y las líneas de un solo píxel en la retina y otras pantallas de alta resolución apenas se pueden ver, necesitaba resolver algo rápidamente.
Características interesantes
Diseñar una fuente 3D dinámica es mucho más difícil de lo que parece. Todavía hay algunas configuraciones de grosor de trazo y relación de aspecto que causan la misma auto-intersección en uno o dos glifos, sin embargo, en general, estoy bastante contento con los resultados. Además, ha demostrado ser sorprendentemente rápido y bastante eficiente en términos de memoria.
© Dr. Andrew J. Marsh, 2017.
19. EDITOR TRIDIMENSIONAL DE ARBOLES CON POSIBILIDADES DE EXPORTAR A OTROS PROGRAMAS EN 3D
https://drajmarsh.bitbucket.io/tree3d.html
Visión general
El objetivo de esta aplicación es generar árboles paramétricos de polígonos bajos razonablemente configurables para su uso con BIM y análisis de rendimiento de edificios. Para ser utilizado de manera efectiva en cualquier análisis detallado, la geometría del árbol debe ser lo más simple y liviana posible, pero lo suficientemente configurable para representar razonablemente el tamaño, la forma y los efectos de sombreado de los árboles existentes o futuros en un sitio. Además, el dosel de hojas debe poder variar su color y opacidad a lo largo del año para representar adecuadamente los efectos estacionales dinámicos de los árboles de hoja caduca que pierden y luego vuelven a crecer sus hojas anualmente.
Desafortunadamente, hay muy pocas herramientas disponibles que puedan modelar o describir de manera viable estos efectos dinámicos de sombreado estacional, lo que a su vez significa que la mayoría de los software de análisis de edificios los ignoran o solo brindan medios limitados para manejarlos. Por lo tanto, la esperanza es que tener herramientas que hagan que el modelado y la descripción sean relativamente simples y directos pueda motivar más herramientas de análisis para soportar mejor los efectos dinámicos de sombreado de la vegetación.
La aplicación puede generar tanto representaciones geométricas abstractas simples como árboles mucho más realistas que usan texturas mapeadas para modelar el follaje (gracias a proctree.js - ver Créditos). Cada generador de procedimientos requiere una buena cantidad de controles para los diversos parámetros que rigen los resultados, por lo que la experimentación simple es la única forma real de comprender lo que hace cada uno. Sin embargo, probablemente valga la pena explicar algunos aspectos de la representación geométrica.
Representación Geométrica
Hay varias formas de generar formas geométricas de dosel de apariencia natural. Una es usar algún poliedón estándar y subdividir sus superficies en hojas triangulares. Otra es distribuir puntos aleatorios, semi aleatorios y ordenados sobre una esfera y luego conectar esos puntos en facetas para formar una superficie. Alternativamente, también puede usar varios algoritmos espaciales para calcular valores en las celdas de una cuadrícula de datos volumétricos 3D y luego generar el dosel como una superficie iso.
La forma más obvia de crear una superficie a partir de puntos aleatorios en el espacio es simplemente unirlos todos con triángulos, que es exactamente lo que hace el método de triangulación de Delaunay . Otra forma es generar celdas de Voronoi uniendo los centros de cada triángulo adyacente para crear facetas poligonales más complejas. Otro método es generar un casco convexo de los puntos, que es esencialmente envolverlos en una tela elástica de modo que solo los puntos más externos definan la forma. Por otro lado, una iso-superficie muestra el volumen límite para un umbral dado dentro de un valor que varía espacialmente.
Poliedros
Genera una gama de poliedros basados en sólidos platónicos y de Arquímedes, y luego subdivide sus superficies en hojas triangulares. Como la subdivisión es recursiva, el número total de hojas puede desaparecer rápidamente, por lo que las subdivisiones están dinámicamente limitadas por el número y el tamaño de la cara. Esto significa que el conteo de hojas se incrementa gradualmente, por lo que es posible que deba cambiar mucho el valor del conteo de hojas para ver los cambios.
Completamente aleatorio
Genera un conjunto completamente aleatorio de valores de acimut y altitud, excepto los primeros cinco puntos que se distribuyen de forma pseudoaleatoria para formar un octaedro básico entre la base y el vértice para garantizar una forma razonable incluso con un número muy pequeño de puntos. Esto está controlado por el valor de Leaf Count.
Pseudoaleatorio
Divide la esfera en parches de áreas aproximadamente iguales en función de los valores de conteo de hojas o banda de acimut/altitud y luego ubica aleatoriamente un punto dentro de cada parche.
Red de Fibonacci
Utiliza una espiral o red de Fibonacci para distribuir puntos desde el vértice hacia abajo sobre la superficie de una esfera. Este es un método sorprendentemente simple, pero parece dar la mejor aproximación a la subdivisión de áreas iguales que cualquier otro método que haya encontrado, y representa con precisión el conteo de hojas.
Subdivisión geodésica
Divide la esfera en ocho triángulos esféricos, luego subdivide iterativamente cada triángulo según la raíz cuadrada del Conteo de hojas o el valor de Segmentación geodésica dado. La subdivisión geodésica ocurre en pasos incrementales, por lo que es posible que deba cambiar mucho el valor de Conteo de hojas para ver los cambios.
Perlin Noise
Genera una cuadrícula volumétrica 3D basada en el radio y la altura actuales del dosel, y luego usa una función de ruido Perlin para generar valores en cada celda. Luego se crea el dosel determinando la isosuperficie en un valor de umbral apropiado. La resolución de la cuadrícula 3D se determina a partir de los valores de conteo de hojas o banda de acimut/altitud.
Metabolas
Genera una cuadrícula volumétrica 3D alrededor de una serie de 'racimos' esféricos de hojas dentro del dosel. Cada grupo esférico, o metabola, representa un campo de influencia y el valor en cada celda de la cuadrícula se deriva de la suma de todas las influencias dentro del rango. Cuando dos o más campos esféricos están lo suficientemente cerca uno del otro, sus intensidades de campo se combinan de formas interesantes. El dosel resultante se crea luego determinando la iso-superficie en un valor de umbral de intensidad de campo apropiado.
Fondo
Empecé buscando solo representaciones geométricas abstractas de la geometría de los árboles, pero luego descubrí el excelente código proctree.js de Paul Brunt , que genera troncos de árboles mucho más realistas y utiliza el mapeo de texturas para el follaje. Después de implementar y explorar eso por un tiempo, y agregar ramificaciones radiales, bifurcaciones y mis propias texturas, ahora creo que hay aplicaciones para ambos estilos de árbol.
Existen otros generadores de árboles, pero tienden a centrarse más en la visualización, texturización y renderizado realistas. No hay muchas herramientas que pueda encontrar para generar árboles simples de geometría abstracta, además de editores de malla más genéricos que puede doblar para ese propósito. Además, quería poder integrar profundamente los árboles paramétricos directamente en mis herramientas BIM, ya que poder modelar con precisión las condiciones del sitio contribuye en gran medida a hacer que un modelo de análisis sea creíble.
Por lo tanto, realmente necesitaba escribir el mío propio para lograr el equilibrio adecuado entre algo que se parece de manera convincente a un árbol pero que aún es simple de modelar y manipular, y que coincide con el estilo visual de mi editor de modelos de construcción.
Características interesantes
Las siguientes son algunas de las características más interesantes de esta aplicación:
Puede usar el valor Bushiness para deconstruir la geometría de la superficie generada en facetas perturbadas aleatoriamente que simulan mejor el follaje de los árboles,
Para tener una mejor idea del tamaño y la escala de su árbol, puede mostrar una forma humana junto a él al alternar el botón Escala humana en la parte inferior izquierda de la ventana. También puede optar por alternar las líneas de dimensión externa de la misma manera,
Al generar árboles usando metaballs, puede hacer clic de forma interactiva en cualquiera de las bolas dentro del modelo 3D para seleccionarlas y editarlas dinámicamente.
Hacer que la generación de isosuperficies volumétricas utilizada en los métodos de ruido y metaballs de Perlin fuera lo suficientemente rápida como para soportar la manipulación interactiva dinámica fue un desafío bastante interesante. Además, elegí usar Surface Nets en lugar de Marching Cubes para calcular la isosuperficie, ya que los quads resultantes se ven mucho mejor que la triangulación de superficie típica.
El uso del ruido de Perlin para generar geometría de árbol tiene mucho potencial, por lo que vale la pena dedicar un poco de tiempo a experimentar con diferentes valores de variaciones radiales y espaciales.
Casi no incluí el método Convex Hull en la herramienta final, ya que parecía más adecuado para rocas y piedras que para las copas de los árboles. Sin embargo, se ve bastante bien cuando se usa una alta densidad de hojas, gran cantidad de bultos y poca espiga, ya que crea grandes facetas con bordes suaves.
© Dr. Andrew J. Marsh, 2019.
20. APLICACION TRIDIMENSIONAL PARA ANALISIS TERMICO DE EDIFICIOS
https://drajmarsh.bitbucket.io/thermal-analysis.html
Ver manipulación
Puede ajustar de forma interactiva la vista 3D del modelo con un mouse , un bolígrafo o un lápiz óptico , o al tocar en una tableta o teléfono. También puede utilizar los elementos de la ventana emergente Configuración de vista 3D .
Rotación:
Arrastre con left/right button o a single finger,
o utilice las flechas
Panorámica:
Arrastra con middle buttono two/three fingers,
o usa las teclas Ay .D
Zoom:
Use las teclas scroll wheelo pinch with two fingers,
o use las teclas Wy .S
NOTA: Puede usar las teclas Shifty Ctrl/Metapara ajustar el incremento de cada evento de desplazamiento o pulsación de tecla.
Modificadores de teclado
Las teclas Shifty Ctrl/Metase utilizan bastante para modificar la entrada de datos interactivos. Esto se aplica a todos los botones de incremento, movimiento de la rueda de desplazamiento, controles deslizantes y elementos de entrada.
Tecla Shift:
Aumenta la entrada a valores más grandes, generalmente diez veces o incrementos significativamente más grandes, como 1 mes para fechas y 1 hora para horas.
Tecla Ctrl o Meta:
Disminuye la entrada a valores más pequeños, generalmente en una décima o el incremento razonable más pequeño, como 1 día para fechas o 1 minuto para horas.
NOTA: Puede usar scroll wheel para editar un valor de datos al pasar el cursor sobre cualquier control deslizante, entrada numérica o incluso filas de tablas que indiquen su editabilidad.
21. LECTURA Y VISUALIZACION DE DATOS METEREOLOGICOS Y ENERGETICOS
https://drajmarsh.bitbucket.io/weather-data.html
Visión general
El objetivo de esta aplicación es permitirle leer y visualizar archivos de datos meteorológicos de Energy Plus. Mapea los datos meteorológicos por día del año en el eje X y la hora del día en el eje Y, mostrando cada una de las métricas meteorológicas disponibles como una superficie 3D que varía en el eje Z.
Los datos meteorológicos pueden fluctuar enormemente de un día a otro e incluso de una hora a otra, por lo que generalmente se requiere algún tipo de promedio para identificar mejor las tendencias. Descubrí que usar un promedio móvil para suavizar estas fluctuaciones proporciona una perspectiva particularmente útil para este tipo de datos.
Básicamente, esto significa calcular los datos por hora de cada día promediando un número determinado de días antes y después. Usando un período promedio móvil de 28 días, por ejemplo, el 1 de enero se convierte en el promedio de los últimos 14 días del año anterior y los primeros 14 días del año dado.
Para el 2 de enero, se restan del total acumulado los datos horarios del 18 de diciembre y se suma el del 15 de enero, y así sucesivamente. Como los archivos meteorológicos de Energy Plus proporcionan un año representativo para cada estación meteorológica, se supone que el año anterior es exactamente el mismo que el año dado, por lo que los datos simplemente se ajustan.
Fondo
Necesitaba esta aplicación para verificar visualmente que estaba leyendo correctamente el formato de archivo EPW y extrayendo datos válidos para cada métrica meteorológica. También me permitió probar de nuevo las bandas de contorno, ya que mi primer intento en la aplicación de análisis de luz diurna no fue tan sólido como realmente quería. Sin embargo, estoy bastante seguro de que lo he descifrado ahora, así que volveré y actualizaré la herramienta de luz diurna cuando pueda.
Curiosamente, cuando los datos meteorológicos fluctúan enormemente y utiliza una escala de color no lineal para representar valores, una cuadrícula triangulada con colores basados en vértices no siempre brinda la representación más precisa. Este parece ser un problema que rara vez se nota o se aborda, pero ocurre cuando un triángulo tiene vértices con una variación muy amplia en el rango de escala.
OpenGL y WebGL solo realizan una interpolación lineal de colores entre los vértices, por lo que a veces puede terminar con áreas pequeñas que tienen un tono que en realidad no aparece en ninguna parte dentro de la escala de colores que se está utilizando. He notado esto en un par de proyectos anteriores y me ha molestado por un tiempo, así que estaba muy interesado en experimentar con una escala de color basada en píxeles más precisa en estos gráficos.
Características interesantes
Las características más interesantes de esta aplicación son probablemente:
La velocidad con la que se puede hacer el promedio de datos, lo que significa que los cambios en los parámetros del gráfico pueden actualizar la cuadrícula de superficie en tiempo real en la mayoría de los dispositivos.
La franqueza de la interacción del usuario al arrastrar secciones axiales, mis bibliotecas de animación están mejorando ahora, así que espero que las cosas se 'sientan' más receptivas y directas.
Calcular las curvas de nivel siempre ha sido correcto, pero ahora las bandas rellenas son mucho más sólidas y ya no sufren los efectos de islas rellenas esporádicamente.
Calcular la escala de color que representa los valores métricos usando un sombreador de fragmentos para una precisión absoluta de píxeles en lugar de usar color por vértice, y
Algunas de las transiciones entre los estados de la cuadrícula pueden ser un poco divertidas, especialmente si juegas con diferentes funciones de aceleración y velocidades de transición.
© Dr. Andrew J. Marsh, 2017.

















No hay comentarios:
Publicar un comentario